Front End 유용한 사이트 모음
Web 개발 중 디자인 측면에서 유용한 사이트들을 정리해 보았습니다.
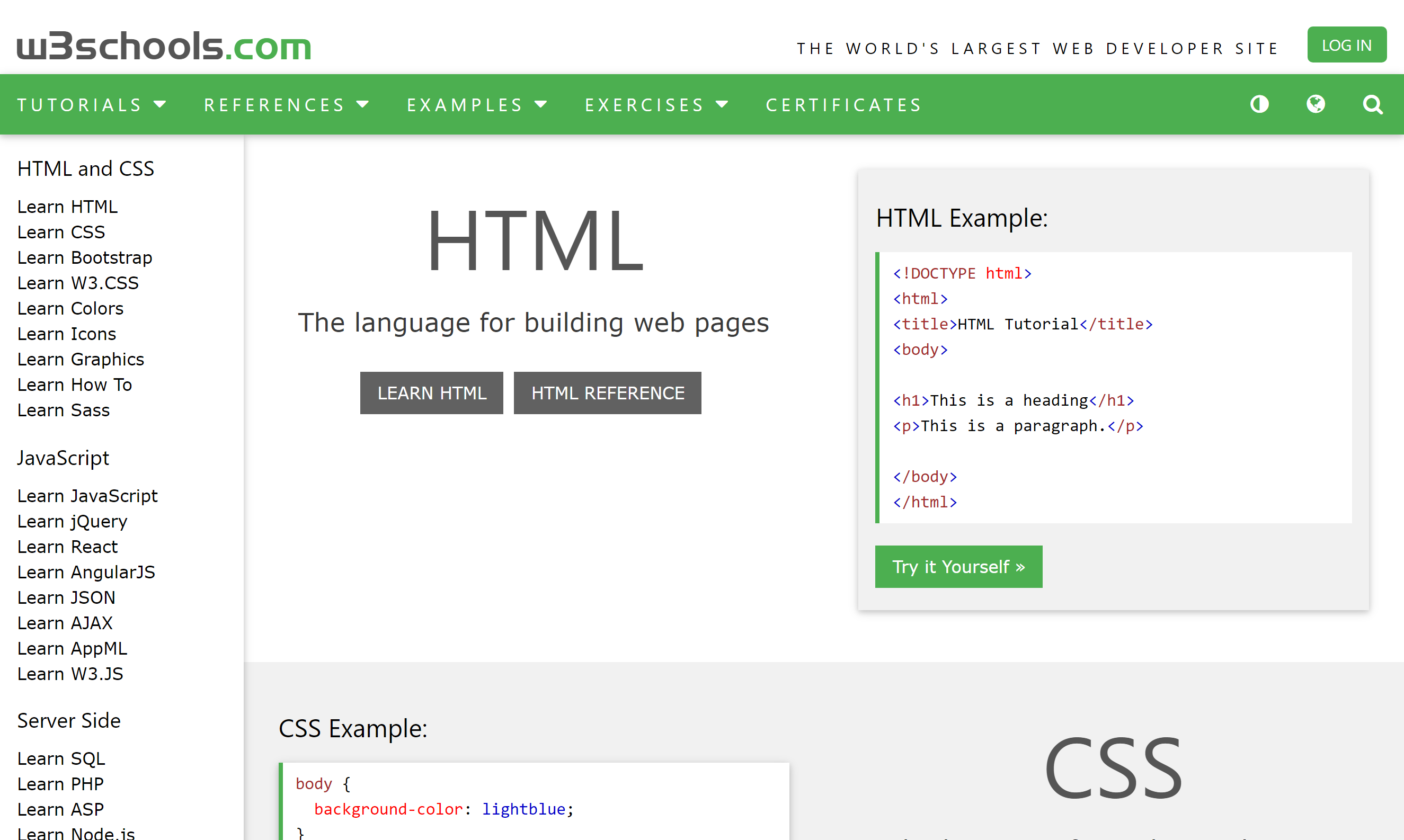
W3Schools.com
모두가 다 알고 있는 웹페이지를 구성하는 HTML, CSS, Javascript 기초를 Step by Step으로 학습할 수 있는 곳입니다. Python이나 PHP등 다른 언어도 학습할 수 있으나 우리들의 뇌리에는 HTML과 CSS가 깊이 각인되어 있지요.
https://www.w3schools.com/

Boostrap
Bootsrap 웹을 쉽게, 그리고 반응형(Responsive)으로 디자인 할 수 있도록 하는 툴킷입니다.
무료 Bootstrap 템플릿은 여기에서 다운로드할 수 있습니다.
https://getbootstrap.com/

Codepen.io
이곳도 모르는 사람이 없죠. 웹린이가 Bootstrap 템플릿에서 헤매다 codepen.io을 파헤치며 마침내 무림의 고수로 성장한다는 전설이 깃든 곳입니다.
https://codepen.io/

Chrome DevTools
웹개발의 필수툴입니다. 크롬 개발자도구 없는 웹개발이 가능할까요?
생활코딩 크롬 개발자도구 강의
이 페이지에서 사용한 스크린샷도 크롬 개발자도구를 사용해 찍었습니다.
무료 사진 사이트
Unsplash.com

ISO Republic

Pexels.com

pixabay.com

무료 Icon
색상조합
color.adobe.com

colorcombos.com

Font
Material Design
머티리얼 디자인은 통해 그들의 플랫폼과 서비스가 제공하는 모든 것들이 하나의 통일된 사용자 경험을 줄 수 있도록 함을써 일관적인 브랜딩(Branding)을 가능하게 합니다. 머티리얼 디자인이 왜 필요한가는 이 글을 읽어보시기 바랍니다.
Google Material Design

Microsoft Fluent Design

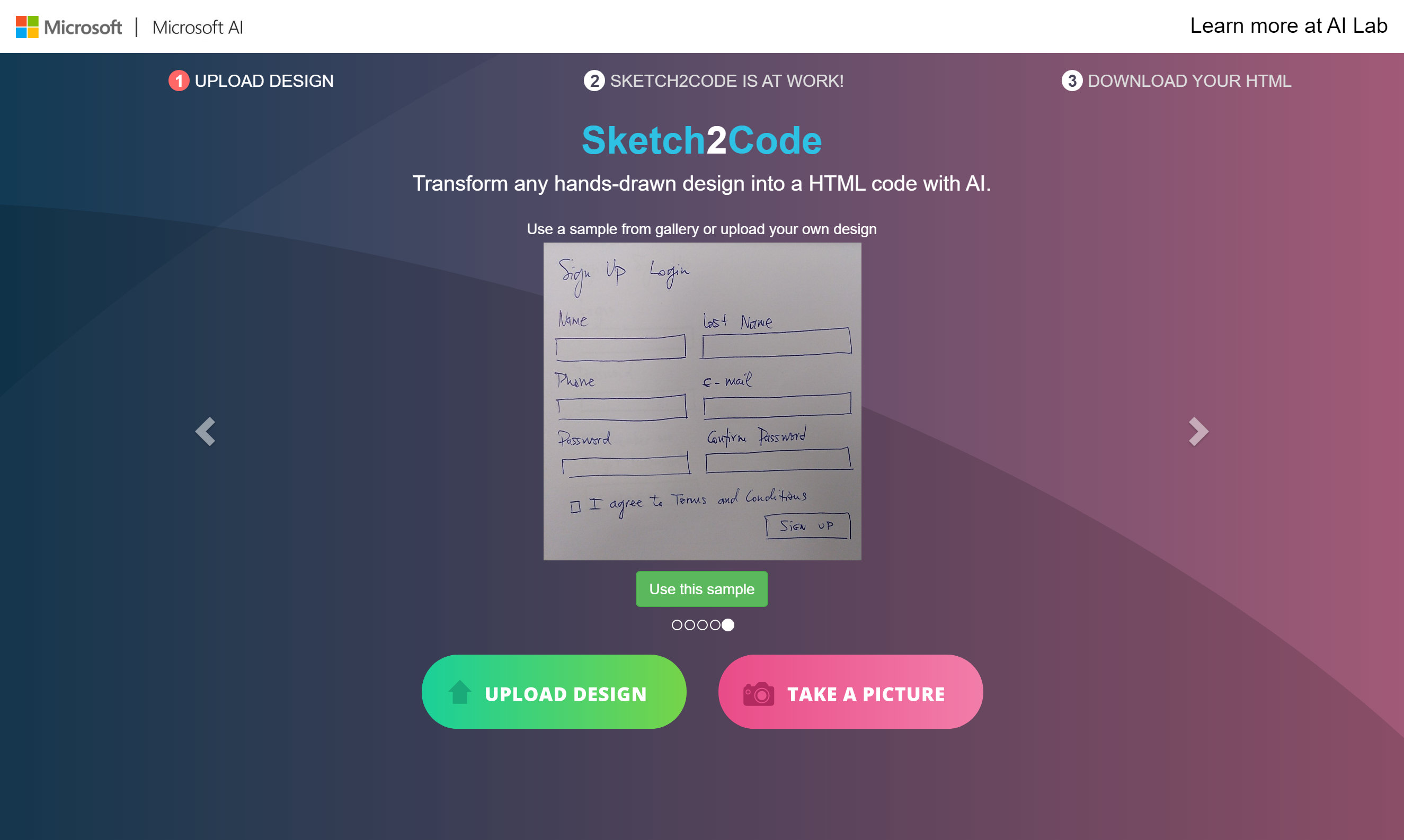
ETC
마이크로소프트의 웹기반 솔루션으로, 유저 인터페이스를 그린 종이를 사진을 찍어 업로드 하면 딥러닝이 자동으로 디자인 패턴을 탐지하여 해당 HTML 컴퍼넌트로 변환하며, 사용자는 HTML코드를 다운로드할 수 있습니다.

마지막으로 웹디자이너가 참고할 사이트는 이곳에 잘 정리되어 있습니다.